The solution
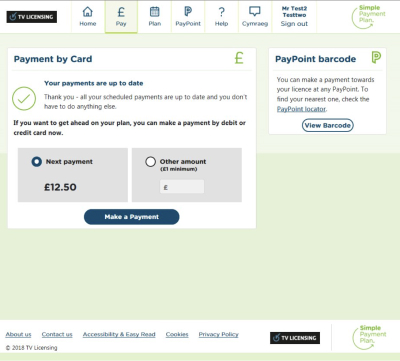
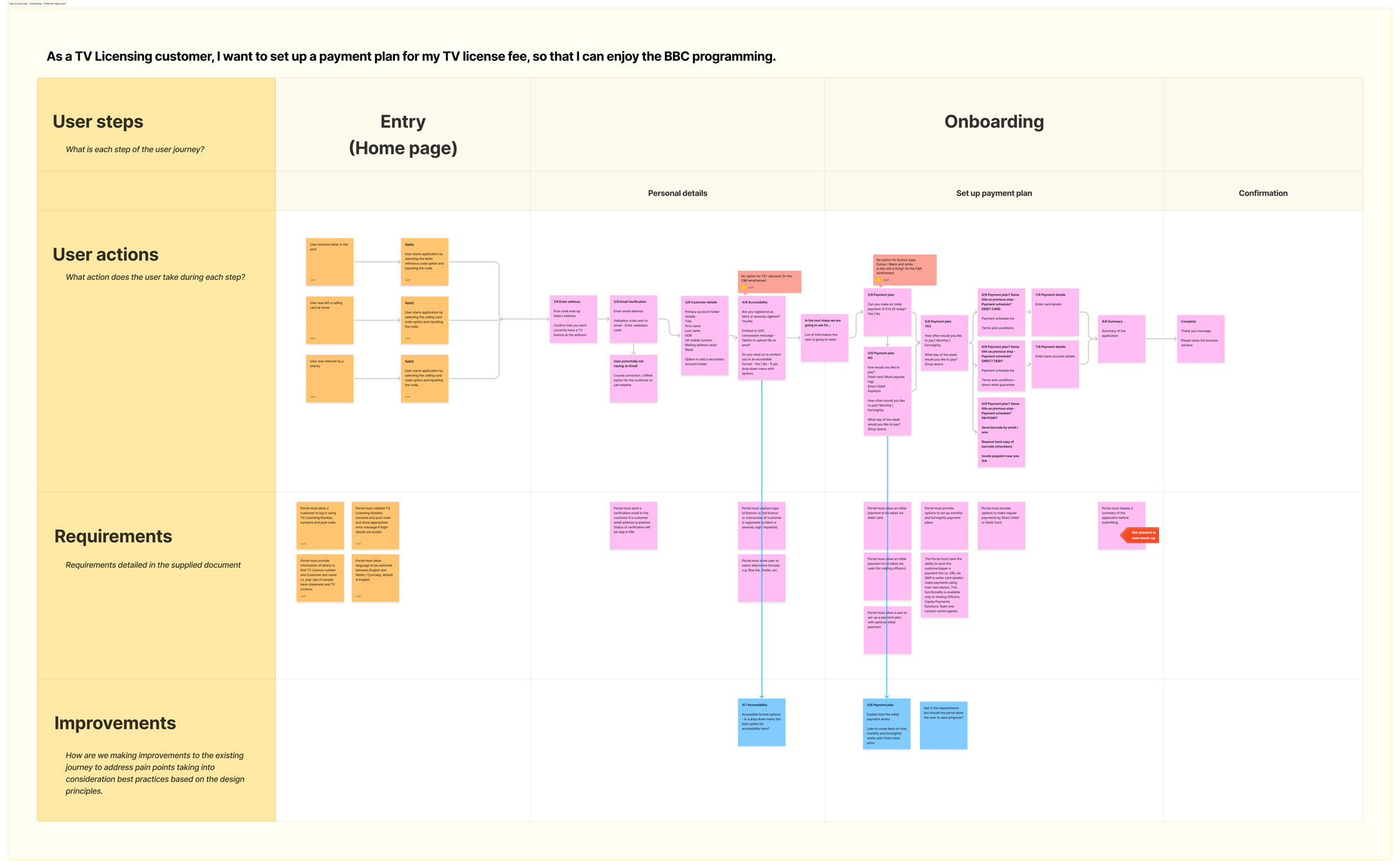
Following on from the initial design steps and immersion, I designed the screens moving through fidelity as we iterated and finalising on the high fidelity, dev ready designs meeting all requirements. Using a mini design system approach solely for this project, creating atomic elements, consistent components and variables that were all completely accessible, targeting WCAG 2.2 AAA where possible, but at a minimum meeting AA standards. Referencing BBC GEL (Global Experience Language) and the GOV.UK Design System.